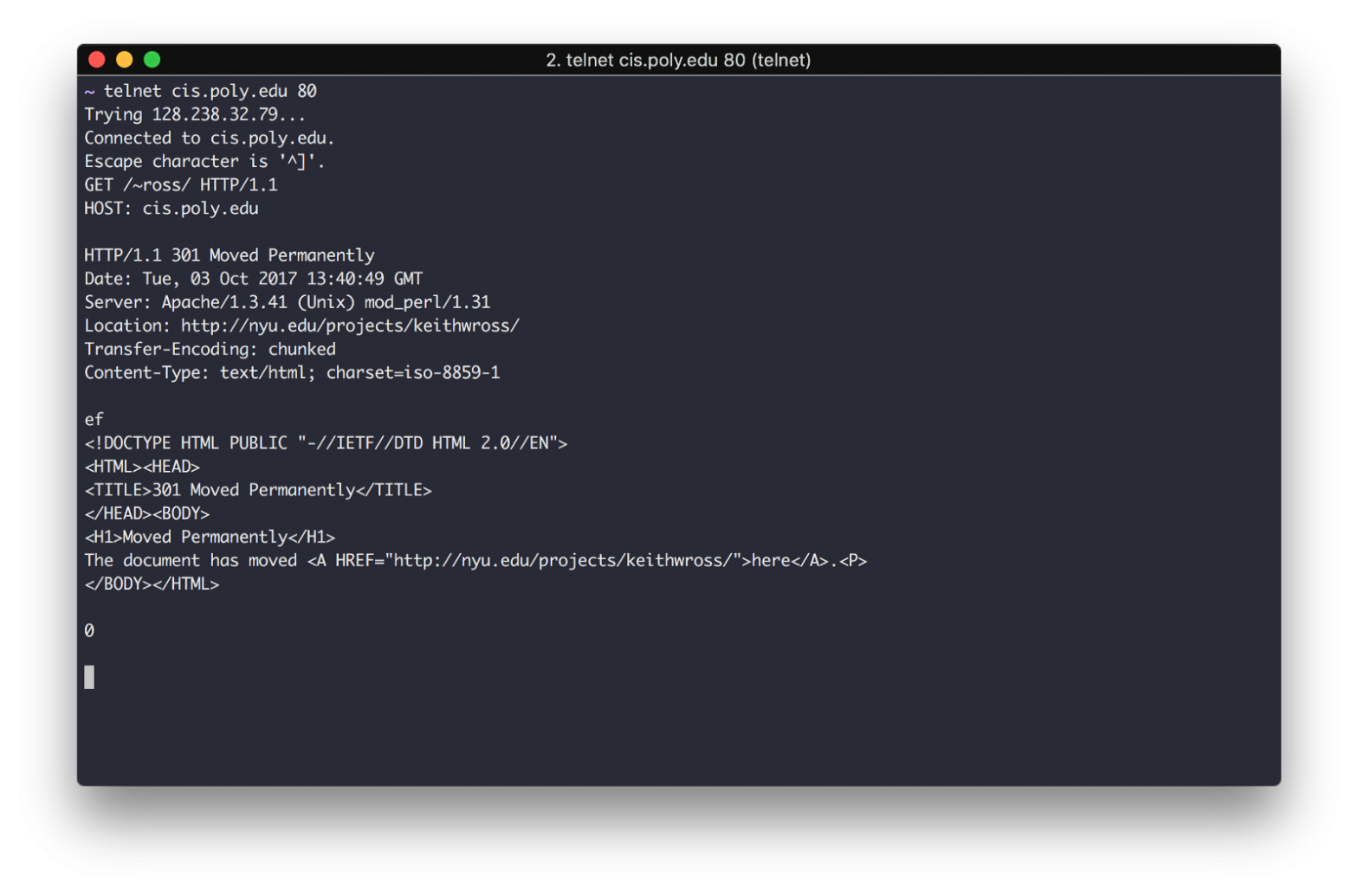
Brauzerdə adres sətrində hər hansı bir somestring sətri yığıb <Enter> vururq. Bu zaman sual yarana bilər ki, bundan sonra gedişat necə davam edir? Brauzer somestring-i serverə göndərir? Cavab: Xeyr. Məsələ bir az qəlizdir. Brauzer ona təqdim edilən sətri analiz edir, onun daxilində serverin host adını və port nömrəsini çıxarır, server:port adresinə uyğun Veb-serverlə əlaqə yaradır və ona aşağıdakına bənzər məlumat ötürür:
GET somestring HTTP/1.0n
••• digər məlumatlar •••
nn
Burda n işarəsi sətrin dəyişdirilməsi – yeni sətir işarəsi, nn isə mütləq şəkildə iki yeni sətir simvoludur və sorğunun sonunu bildirir (daha dəqiq desək, sorğunun başlığının bitməsini). Bu işarəni göndərənə qədər server bizim müraciəti emal etməyə başlamayacaq.
Göründüyü kimi GET sətrindən sonra yeni sətir işarəsi ilə bir birindən ayrılmış başqa informativ sətirlər də gələ bilər. Adətən, bu sətirləri brauzer özü formalaşdırır. Bu sətirlər sorğunun başlıqları və ya headers adlanır və onların sayı məhtud deyil. HTTP protokolu məhz bu başlıqların formalaşdırılması və interpretasiyası qaydalırını müəyyən edir.
Beləliklə HTTP protokolu ilə yaxından tanış olmağa başlayırıq. Göründüyü kimi, o, özlüyündə server və brauzerin öz aralarında mübadilə etdikləri başlıqların toplusundan və irəlidə göstəriləcək POST-a aid bir iki razılaşmadan başqa bir şey deyil.
Serverə göndərilən başlıqların hamısı server tərəfindən emal edilmir, bəziləri mühitin dəyişənləri formasında işə salınan skriptə ötürülür. Mühitin dəyişənləri dedikdə əməliyyat sistemi (daha dəqiq proqramı işə salan proses) tərəfindən parametrlərin işə salınan proqrama xüsusi – adlandırılmış formada ötürülməsi nəzərdə tutulur. Proqram mühitin istənilən müəyyən edilmiş dəyişəninin qiymətini onun adını göstərmklə xüsusi funksiyalar vasitəsilə əldə edə bilir. Hər bir CGI-skript də bu və ya digər başlıqların qiymətini əldə etmək üçün məsələyə məhz bu cür yanaşmalıdır. Təəssüf ki, mühitin skriptə ötürülən dəyişənləri müəyyən standartlarla məhtudlaşdırılıb və bəzi dəyişənləri skript vasitəsilə heç cürə əldə etmək mümkün deyil. Belə hallarda məsələyə xüsusi yanaşmalar mövcuddur.
Əslində, daha dəqiq olsaq, server administratoru serveri elə konfiqurasiya edə bilər ki, skriptə həm də standartla icazə verilməyən dəyişənlər də ötürülə bilsin.
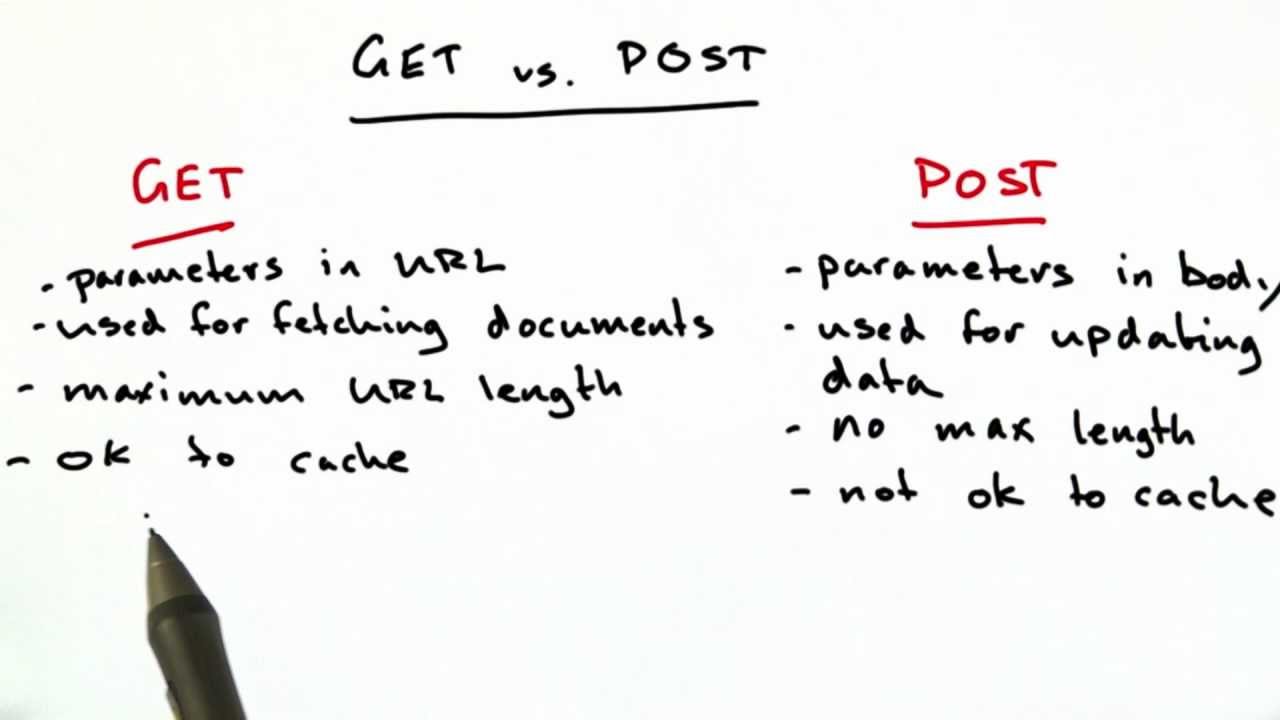
GET
Format: GET skriptadı?parametrlər HTTP/1.0
Mühit dəyişəni: REQUEST_URI; QUERY_STRING dəyişənində parametrlər sətri, REQUEST_METHOD dəyişənində GET açar sözü saxlanılır.
Bu başlıq serverdə sorğu edilən sənədin adresini müəyyən edir və POST metodu tətbiq edilmirsə mütləq göstərilməlidir. Bu zaman həm də skriptə ötürülən parametrlər müəyyən edilir. Əgər skriptə heç nə ötürülmürsə və ya sorğu edilən adi statik səhifədirsə sual işarəsindən sonrakı hissə və həmçinin sual işarəsi özü də göstərilmir. HTTP/1.0 yazısı əvəzinə başqa yazı da ola bilər, məsələn, HTTP/1.1. Bu halda istifadəçidən serverə ötürülən verilənlərin və digər başlıqların emalı zamanı məhz buna uyğun razılaşma nəzrə alınacaq.
POST
Format: Content-Type: application/x-www-form-urlencoded
Mühit dəyişəni: CONTENT_TYPE
Bu başlıq ötürülən məlumatın tipini müəyyən edir. Adətən bu dəyişənin dəyəri application/x-www-form-urlencoded kimi olur və bu, hərf-rəqəm və digər görsənən simvollarından başqa simvolların xüsusi üsulla kodlaşdırılacağı formatı müəyyən edir. Məlumat mübadiləsinin məhz bu cür formatı GET və POST metodlarında istifadə edilir. Bundan başqa digər, məşhur format – multipart/form-data – da mövcuddur. Bu format faylların serverə yüklənməsi zamanı istifadə edilir.
Qeyd etmək lazımdır ki, bu başlıq server tərəfindən istifadə edilmir və birbaşa işə salınan skriptə mühit dəyişəni kimi ötürülür.
HOST
Format: Host: host_adı
Mühit dəyişəni: HTTP_HOST
HTTP 1.1 protokoluna uyğun olaraq İnternetdə hər bir serverdə eyni vaxtda bir neçə host yerləşə bilər. Buna görə də brauzerin serverə hansı hosta müraciət etməyə hazırlaşdığını bildirmək üçün bir üsul olmalıdır. Host başlığı da məhz bunun üçün nəzərdə tutulub. Bu başlıqda brauzer istifadəçinin daxil etdiyi host adını göstərir.
User-Agent
Format: Mozilla/5.0 (Windows NT 6.3; WOW64; rv:41.0) Gecko/20100101 Firefox/41.0
Mühit dəyişəni: HTTP_USER_AGENT
Bu başlıq vasitəsilə istifadəçi serverə özü haqqında məlumat ötürür. Bu məlumat heç də həmişə düzgün və dəqiq olmur. Yuxarıda göstərilən misaldan brauzerin versiyası (Firefox), əməliyyat sistemi (64 bitli Windows 8.0) haqqında məlumat əldə etmək olar.
REFERER
Format: Referer: URL_adres
Mühit dəyişəni: HTTP_REFERER
Bir qayda olaraq bu başlıq brauzer tərəfindən formalaşdırılır və onun dəyəri istifadəçinin link vasitəsilə bu səhifəyə hansı səhifədən keçdiyi URL olur. Buna görə də, əgər təhlükəsizlik nöqteyi nəzərindən bu başlığın qiymətini izləyən skript yazırsınızsa nəzər almaq lazımdır ki, bu başlıq brandmauer tərəfindən kəsilə və ya məqsədyönlü olaraq dəyişdirilə bilər.
Diqqət yetirmək lazımdır ki referer sözü İngilis dilindəki referrer sözündəki kimi iki rr hərfləri ilə yazılmır. Görünür HTTP standartını müəyyən edən mütəxəssislər budan xəbərsiz olublar. Buna görə də HTTP_REFERER-dən istifadə edərkən bu səhfin görülən işdə çaşdırıcı ola biləcəyini nəzərə almaq lazımdır.
Content-length
Format: Content-length: rəqəm
Mühit dəyişəni: CONTENT_LENGTH
Bu başlıq POST metodu vasitəsilə ötürülən məlumatın onluq say sistemində uzunluğunu göstərir. GET metodundan istifadə edilərsə bu başlıq ümumiyyətlə olmur və uyğun olaraq mühit dəyişəni kimi də təyin edilmir.
Cookie
Format: Cookie: cookies_məlumatları
Mühit dəyişəni: HTTP_COOKIE
Burda URL-kodlaşdırmasında kodlaşdırılmış bütün cookies saxlanılır.
Accept
Format: Accept: text/html, text/plain, image/gif, image/jpeg
Mühit dəyişəni: HTTP_ACCEPT
Bu başlıqda brauzer hansı növ sənədləri “başa düşdüyünü” sadalayır. Son zamanlar brauzerlər bu başlığı ciddi hesab etmir və sadəcə istənilən tipi göstərən “*/*” qiymətini göndərirlər.
Yuxarıda göstərilənlərdən başqa sorğuların bir çox başlıqları da mövcuddur, ancaq onlardan proqramlaşdırma zamanı çox istifadə edilmədiyindən onlar haqqında burda məlumat verilməyib.
Like this:
Like Loading...