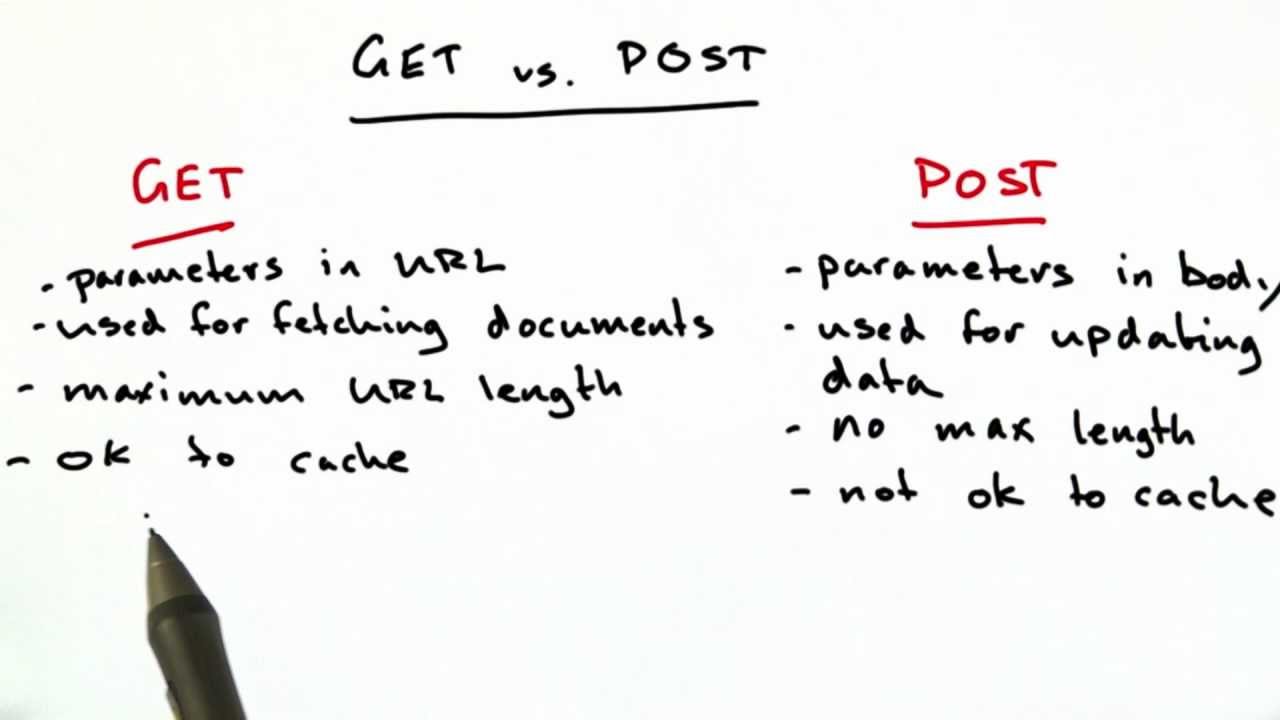
Beləliklə gördük ki, brauzerlə skript arasında məlumat mübadiləsinin ən məşhur metodları GET və POST-dur. Ancaq bir məsələ var ki, parametrlər sətrini əllə formalaşdırmaq, onları URL-kodlaşdırmaya çevirmək çox cansıxıcıdır. Gəlin bu məsələdə HTML dilinin işi necə asanlaşdırdığını araşdıraq.
Əvvəlcə GET metoduna baxaq. Sadə istifadəçinin ?, &, % … işarələri və s. ilə parametrləri URL-də əllə yığmaq istədiyini təsəvvür edin. Bu hətta proqramçılar üçün də çox narahat ola bilər. Xoşbəxtlikdən bu məsələnin həlli üçün HTML dilinin bütün brauzerlər tərəfindən başa düşülən rahat imkanları var.
Fərz edək ki, bizim serverdə əsas kataloqda script.php skriptimiz var və qəbul edək ki, bu skript iki parametr – name və born parametrlərini qəbul edir və brauzerdə http://site.com/script.php adresinə keçəndə skript aşağıdakı HTML-səhifəni hazırlayıb çap etməlidir:
<!DOCTYPE html> <html lang="az"> <body> Salam, name! Mən bilirəm ki, siz born tarixində anadan olmusunuz! </body> </html>
Aydındır ki səhifənin generasiyası zamanı name və born skriptə ötürülən uyğun qiymətlərlə əvəz ediməlidir.
Parametrlərin əllə ötürlməsi
Gəlin parametrləri birbaşa URL-də parametrlər sətrində daxil edək. Beləliklə, brauzerdə
http://site.com/script.php?name=Anar&born=09-03-1986
skriptini işə salsaq bizə lazım olan nəticədə səhifəni əldə etmiş olarıq:
<!DOCTYPE html><html lang="az"><body> Salam, Anar! Mən bilirəm ki, siz 09-03-1986 tarixində anadan olmusunuz! </body></html>
Diqqət yetirin ki, parametrləri ampersand (&) işarəsi ilə ayırırıq və həmçinin bərabərdir işarəsi (=) istifadə edirik. Bunun niyə belə olduğu aşağıda izah ediləcək.
Formadan istifadə edilməsi
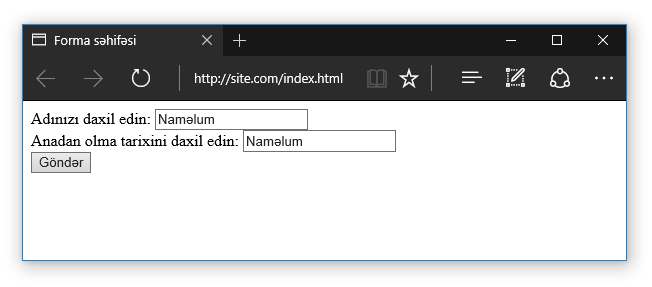
İsitfadəçinin adını və anadan olma tarixini rahat daxil etməsi üçün nə etmək olar? Görünür ki, brauzerdə Windows-un dialoq pəncərəsinə bənzər qrafik interfeys hazırlamaq lazımdır. Bunun üçün bizə dialoqun elementləri ilə – məlumatı daxil etmək üçün xanalar və klik etdikdə serverdəki skripti işə salacaq düymə – button – ibarət HTML-səhifə lazımdır. Səhifə adını index.html qoyaq. Səhifənin HTML kodu aşağıdakı kimi olacaq:
<!DOCTYPE html> <html lang="az"> <head> <title>Forma səhifəsi</title> <meta charset="utf-8"> </head> <body> <form action="script.php" method="GET"> Adınızı daxil edin: <input type="text" name="name" value="Naməlum"><br> Anadan olma tarixini daxil edin: <input type="text" name="born" value="Naməlum"><br> <input type="submit" name="Göndər"> </form> </body> </html>
HTML-səhifəni serverə yükləyib brauzerdə açsaq aşağıdakı şəkildəki kimi səhifə açıldığını görərik:

Artıq, name xanasına öz adınızı, tarix yerinə anadan olma tarixinizi yazıb Göndər düyməsinə klik etsəniz brauzer <form> teqinin action atributunda qeyd edilmiş URL-dəki skriptə – http://site.com/script.php skriptinə müraciət edəcək.
Forma <input> teqlərinə daxil edilmiş bütün parametrləri ? işarəsindən sonra bir-birindən ampersandla (&) ayıraraq skriptin ötürəcək. Xanaların adları qiymətlərindən bərabər (=) işarəsi ilə ayrılacaq. Artıq mövzunun əvvəlində niyə bu simvollardan istifadə etdiyimizi yəqin ki başa düşürsünüz.
Beləliklə brauzerin skripti işə salmaq üçün formalaşdırdığı URL aşağıdakı kimi olacaq (qəbul edilmişdir ki, formanı 23.05.1986 təvəllüdlü Tural adlı istifadəçi doldurub):
http://site.com/script.php?name=Tural&born=23-05-1989
POST metodu və formalar
İndi elə etmək lazımdır ki, məlumatlar GET-lə yox POST-la göndərilsin. Bunun üçün method=”GET” yerinə method=”POST” yazmaq lazımdır. Digər heç bir dəyişkliyə ehtiyac yoxdur.
Qeyd etmək lazımdır ki, <form> teqində method atributu qeyd edilməyibsə, susmaya görə GET metodunun nəzərdə tutulduğu qəbul edilir.
Beləliklə artıq, istifadəçini skriptin adı, onun parametrləri və s. kimi informasiyalarla yormağa ehtiyac qalmır. Onun işi yalnız formanın xanaları, radio və ya checkbutton, link-keçidlər və s. ilə olacaq.
Yuxarıda göstərilən misallarda əslində sadəlik baxımından hər şey elə də ürəkaçan görsənmir. Belə ki, skript bir dənədir, ümumi fayllar isə iki ədəddir (forma yerləşmiş fayl və skript faylı). Bu məsələnin praktikada çox yerdə istifadə edilən sadə həll üsulu var. Skript əvvəlcə işə salınanda ona parametrlərin ötürülüb ötürülmədiyini yoxlayır. Əgər parametrlər yoxdursa skript istifadəçiyə forma yerləşdirilmiş HTML-səhifəni, parametrlər göndərilibsə gördüyü işin nəticəsini qaytarır. Bu həm də ona görə rahatdır ki, bu üsulla istifadəçidən məlumatları məsələn, adını mütləq daxil etməsini təkidlə istəmək olar. Yəni əgər istifadəçi məlumatı daxil etməyi unudarsa ona adı daxil etmək üçün olan xanının qarşısında “Zəhmət olmasa, adınızı daxil edin.” yazısı ilə elə həmən forma qaytarılacaq.
Ümumiyyətlə HTML dili ilə, xüsusi ilə də formalarla əlaqəli bütün teq – elemetnlərə nəzər salmağınız, hansının nə xüsusiyyətə malik olduğunu araşdırmağınız düzgün olar. Növbəti mövzuda HTML dilinin dərinliklərinə demək olar ki, çox az yer veriləcək və daha çox PHP skript dilində proqramlaşdırmaya aid mövzulara toxunulacaq.