İndi isə PHP dilində ənənəvi “Hello, world!” proqramına baxaq:
<?php
echo "Hello, world!";
?>
PHP-skript öz təbiətinə görə adi CGI-skriptlərdən müəyyən qədər fərqlidir. Yuxarıda göstərilən proqramı başqa üsulla yazmaq olar. İndi yazacağımız nümunə bu fərqi izah edəcək. PHP sintaksisi ilə heç vaxt qarşılaşmayanlar üçün bu daha maraqlı görsənəcək.
<body>
Hello, world!
</body>
Bəli, burda həqiqətən də heç bir PHP operatoru yoxdur və “proqram” faylının daxili statik mətndən ibarətdir. Belə çıxır ki, adi HTML mətni də PHP tərəfindən normal emal olunur? Bəli, bu belədir. Ancaq gəlin, daha mürəkkəb nümunəyə baxaq:
<!DOCTYPE html>
<html lang='az'>
<head>
<title>Sadə PHP skript</title>
<meta charset='utf-8'>
</head>
<body>
<p>
<?php
//bu günkü tarixi "gün.ay il" formatında hesablayaq
$date = date("d.m y");
//bu andakı saatı hesablayaq
$time = date("h:i:s");
# onları çap edək
echo "Tarix: $date il<br />n";
echo "Saat: $time<br />n";
# Rəqəmləri çap edək
echo "İlk 5 natural ədədlərin kvadrat və kubları:<br />n";
echo "<ul>n";
for ($i = 1; $i <= 5; $i++) {
echo "<li>$i kvadratı = " . ($i * $i);
echo ", $i kubu = " . ($i * $i * $i) . "</li>n";
}
?>
</ul>
</p>
</body>
</html>
Çox güman ki, hər hansı bir dilin sintaksisini nümunələrə baxaraq diaqram və ya sxemlərə nisbətən daha rahat “hiss etmək” olar. İrəlidə biz də bu prinsipə əsalanacağıq. Yazılmış proqramı başa düşməyə çalışaq.
Skriptin əvvəlinə diqqət yetirsək görərik ki, burda çaşdırıcı nüans var. <html>, <body> HTML teqləri burda nə iş görür? Bu həqiqətən skriptdirmi? Bax elə bu məsələdə PHP dilinin əsas üstünlüyü gizlənir: göründüyü kimi, PHP-skript adi HTML-sənəddən heç fərqlənməyə bilər.
Davam edək. Yəqin fikir verdiniz ki, skriptlər <?php teqi ilə başlayıb ?> teqi ilə bitir. Beləliklə bu iki teq daxilindəki yazılar proqram kimi interpretasiya edilir və HTML-sənəddə görsənmir. Proqrama nəyisə çap etmək lazım gəldikdə isə echo operatorundan istifadə edilməlidir. İrəlidə onun necə işlədiyinə ətraflı baxacağıq. Beləliklə, aydın olur ki, PHP elə qurulub ki, <?php və ?> proqram bloklarından kənarda olan bütün yazılar olduğu kimi brauzerə ötürülür, yəni echo operatorunun nəticəsi kimi başa düşülür.
Yəqin ki, // işarəsindən sonrakı yazıların kommentariya olduğunu başa düşmüsünüz. Kommentariyalar proqramın gedişatına heç bir təsir göstərmir. Bir sətirlik kommentariyaları həmçinin, nümunədən göründüyü kimi, # işarəsi ilə də ayırmaq olar. Kommentariyalar çox sətirlik də ola bilər:
/*
kommentariya
... kommentariyanın növbəti sətri
*/
Davam edək. Növbəti sətir:
$date = date("d.m y");
Bu sətrin gördüyü işi izah edək. $date adlı dəyişənə date() funksiyasının qaytardığı dəyər mənimsədilir. Nəzərinizdə saxlayın ki, PHP-də mütləq şəkildə bütün dəyişənlər $ işarəsi ilə başlayır, çünki interpretasiya üçün bu daha rahatdır. Beləliklə görürük ki, PHP-də birinci olaraq dəyişənləri əvvəlcədən elan etməyə ehtiyac yoxdur (məsələn, Pascal və C dilindən fərqli olaraq), ikincisi isə onların tipi (yazı, işarə, tam ədəd və s.) heç yerdə göstərilmir. İnterpretator nəyin harda hansı tipdə olduğuna özü qərar verir. date() funksiyası haqqında qeyd etmək lazımdır ki, ona nəticənin formatını müəyyən edən bir parametr ötürülür. Bizim halımızda bunun nəticəsi məsələn, 07.11 2017 kimi olacaq.
Bütün operatorların sonunda C dilində olduğu kimi nöqtəli vergül dayanmalıdır (;). Diqqət yetirin ki, Pascal-dakı kimi yox, məhz C dilindəki kimi. Başqa sözlə, siz if-else konstruksiyasında else-dən əvvəl mütləq nöqtəli vergül yazmalı, funksiyanın başlığından sonra isə yazmamalısınız.
Növbəti sətirdə yenidən kommentariya, sonra isə əvvəlkinə bənzər digər operatoru görürük. O, $time dəyişəninə date() funksiyasını yenidən çağıraraq “saat:dəqiqə:saniyə” formatında cari saatı mənimsədir. Gələcəkdə bu faydalı funksiyanın bütün imkanları ətraflı təsfir ediləcək.
Növbəti sətirdə kommentariya, sonra isə yazı sətirlərini, tarix və saatı çap edən echo operatorları gəlir. Onlardan birinə baxaq:
echo "Tarix: $date il<br />n";
Diqqət yetirin! İstənilən dəyişənin $ işarəsi ilə başlaması onu interpretatorun yazının istənilən yerində $date əvəzinə yerləşdirməsinə imkan verir (istənilən yazının, yəni bu yazının echo-un parametri olması vacib deyil). Əslində echo konstruksiyasının parametrlərinin sayı məhtud olmadığından bu sətiri belə də yazmaq olar:
echo "Tarix:", $date, "il<br />n";
və ya yazıları birləşdirmək üçün . əməlindən istifadə etməklə belə yaza bilərik:
echo "Tarix:" . $date . "il<br />n";
Yeri gəlmişkən, yazıların konkatenasiyası üçün niyə məsələn + işarəsi yox məhz nöqtə – . istifadə edilməsi sualına sadə bir misalla cavab vermək olar:
$a = "100";
$b = "200";
echo $a + $b; // nəticə "300"
echo $a . $b; // nəticə "100200"
Görünür ki, + məhz rəqəmlərlə, . isə yazı ilə işləyən operator kimi istifadə edilir. Operatorların tətbiqində nyüansları növbəti mövzularda aydınlaşdırcağıq.
Dəyişənlərin yazı daxilinə birbaşa “daxil edilməsinə” aid növbəti nümunə:
$path = "/home/site/public_html"; $name = "script"; $ext = "php";
$fullPath = "$path/$name.$ext";
Belə yazılış aşağıdakı kimi yazılışdan daha “gözəl” görsənir:
$path = "/home/site/public_html"; $name = "script"; $ext = "php";
$fullPath = $path . "/" . $name . "." . $ext;
Perl terminləri ilə desək, cüt dırnaq – "" işarələri arasında yazılmış yazı daxilindəki dəyişənlər interpretasiya edilir, yəni genişlənir. PHP-də yazıları təsfir etməyin başqa üsulu da var. Bu apastrof işarələri – '' arasındakı yazılardır. Bu işarələrin daxilində dəyişənlər interpretasiya edilmir.
Beləliklə demək olar ki, skriptimizin əsas hissəsinə – ilk 5 natural ədədin kvadrat və kubunu tapan “unikal” alqoritmə çatdıq. Həmin hissə aşağıdakı kimidir:
for ($i = l; $i <= 5; $i++) {
echo "<li>$i kvadratı = " . ($i * $i);
echo ", $i kubu = " . ($i * $i * $i) . "</li>n";
}
Birinci sətirdə for dövr operatoru müəyyən edilib. $i sayğacdır, ona başlanğıc olaraq 1 mənimsədilib və altıya çatana qədər hər addımda vahid qədər artır, inkrementasiya edir. Sonra kvadrat və kubu çap edən blok gəlir. Biz bilərkdən bu nümunədə çap etmək əməlini bir sətirdə yox iki sətirdə yazmışıq. Burda məqsəd PHP-də də C və bənzər dillərdəki kimi bir neçə operatoru fiqurlu mötərizə daxilində qruplaşdırıb yuxarıdakı kimi bir mürəkkəb operator – tərkib operator şəklinə gətirmək mümkün olduğunu göstərməkdir.
Nəhayət, bütün bunlardan sonra PHP-in bağlayan ?> teqi, sonra səhifəni sona yetirən adi HTML-teqlər gəlir.
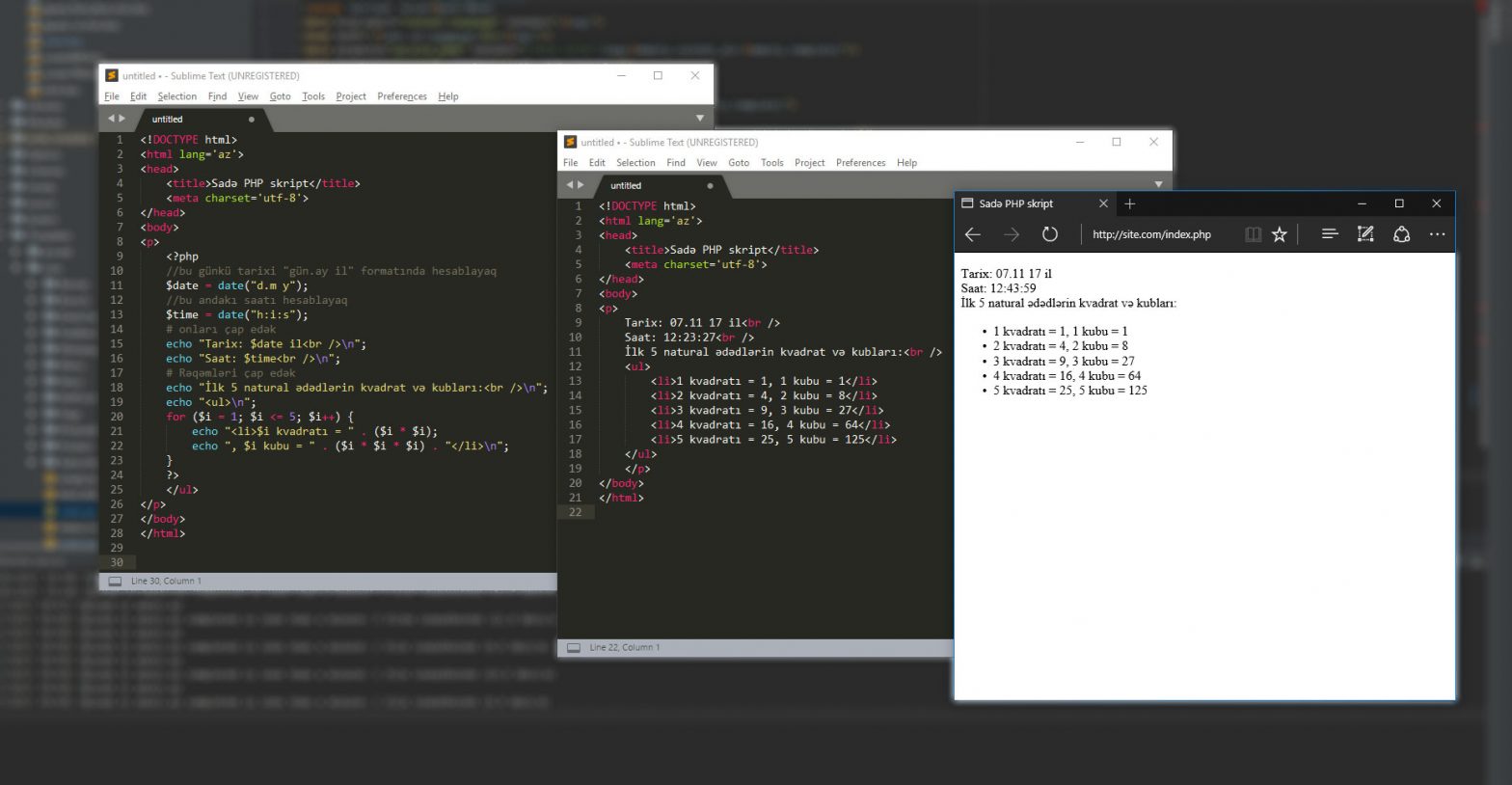
Yazdığımız skriptin işləməsi nəticəsində aşağıdakı kimi HTML-kod əmələ gələcək:
<!DOCTYPE html>
<html lang='az'>
<head>
<title>Sadə PHP skript</title>
<meta charset='utf-8'>
</head>
<body>
<p>
Tarix: 07.11 17 il<br />
Saat: 12:23:27<br />
İlk 5 natural ədədlərin kvadrat və kubları:<br />
<ul>
<li>1 kvadratı = 1, 1 kubu = 1</li>
<li>2 kvadratı = 4, 2 kubu = 8</li>
<li>3 kvadratı = 9, 3 kubu = 27</li>
<li>4 kvadratı = 16, 4 kubu = 64</li>
<li>5 kvadratı = 25, 5 kubu = 125</li>
</ul>
</p>
</body>
</html>
Gördüyünüz kimi, skript yazılmış hissələrin nəticələri mətnin <?php və ?> işarələrindən kənarda olan hissələri ilə birləşdirilib. PHP-in əsas gücü məhz buna, kodun mətnin daxilinə asanlıqla daxil edilməsinə əsaslanıb.
Skripti ayıran <?..?> və <?php...?> teqləri eyni hüquqa malikdir. Ancaq nəzərə almaq lazımdır ki “qısaldılmış” <?..?> teqlərinin işləməsi üçün PHP-in php.ini konfiqurasiya faylında short_open_tag opsiyası qoşulmuş olmalıdır (susmaya görə qoşulmamış olur). Qısaldılmış teqlər köhnəlmiş hesab edilir və onlardan istifadə etmək məsləhət görülmür.
Like this:
Like Loading...